Допустим, вы сделали макет на 30 страниц, а заказчик захотел изменить в нём цвет кнопок. С компонентами вам достаточно будет пару раз кликнуть мышкой и применить новый цвет плагин для шрифтов фигма ко всем кнопкам сразу. В этой статье я хотел бы рассказать о 5 на мой взгляд полезных плагинах для Figma,которые могут помочь вам в дизайне и не только. Плагины — это дополнения, которые дополняют основные возможности программы. Всегда создавайте отдельные текстовые блоки для заголовка и основного текста. Remove BG — удалит задний фон с фото.
Плагины Figma, которые заменят сторонние приложения: часть вторая
Необходимо создать сайт, где будет продаваться месячная подписка. (Месячная подписка на скачивание коротких видео.) Нужные функции 1. Месячная подписка на скачивание видео, которая автоматически обновляется каждый месяц.2. Возможность создавать аффилиат ссылки. В 2017 году прошла UI\UX стажировку в студии web-дизайна в Страсбурге (Франция) и студии мобильного дизайна в Иерусалиме (Израиль).Посетила мастер-класс Мата Крассета, дизайнера мирового уровня. Занимаю призовые места в дизайнерских конкурсах.

Экспорт исходного изображения, использованного в качестве заливки
Обратите внимание на то, что отрицательный z-index закрывает доступ к элементу – вы уже не можете выделить его, чтобы назначить другое значение. Если бы внутри этого элемента были ссылки, вы бы не смогли щелкнуть по ним. Поэтому использовать отрицательные значения z-index нужно с осторожностью. Воспользуйтесь кликом на тексте “значение auto для всех карт”, чтобы вернуть начальное состояние элементам. Это фиксированные элементы, которые без указания координат “прилипают” к левому краю родительского блока и не смещаются при прокрутке страницы. Как только координаты заданы, элемент “открепляется” от родителя и позиционируется относительно окна просмотра, т.е.
Как экспортировать изображения из Figma
Вы можете указать количество слов, предложений или параграфов в зависимости от ваших потребностей. Beautiful Shadows Плагин Beautiful Shadows с о сдает плавные и красивые тени. Плагин создает реалистичные тени, добавляя «источник света», который отбрасывает тени на выбранные элементы.
Добавить комментарий Отменить ответ
Требуется Фронт-энд-разработчик , Верстальщик для создания мини-приложения Telegram на основе HTML5, CSS3 и JavaScript. Задачи включают перенос существующего дизайна с сайта в мини приложения телеграм, скопировать и вставить готовые элементы интерфейса с мобильного приложения в шаблон, обеспечение … Графический онлайн-редактор для совместной работы дизайнеров, разработчиков, маркетологов и менеджеров. В Figma можно отрисовывать элементы интерфейса, создать интерактивные прототипы сайтов и приложений, иллюстраций, векторную графику. Также большинство дизайнеров создают в ней макеты сайтов для CMS Tilda. Необходима вёрстка и программирование Лендинга (18 блоков), и затем натянуть на Вордпресс.
Популярные навыки фрилансеров на Free-lance.ua

После этого вам нужно будет просто сохранить PDF-файл на компьютере, если это не происходит автоматически в вашем браузере. Несколько нужных слоев в Figma можно выделить с клавишей Shift и экспортировать их в виде zip-архива в нужном формате. На скриншоте выбран экспорт в формат PNG.
- Запускаем телеграмм бот, туда надо придумать цифрового персонажа, как он будет выглядеть3.
- Поэтому использовать отрицательные значения z-index нужно с осторожностью.
- Необходимо изготовить 10 простых, одно страничных сайтов.
- Требуется Фронт-энд-разработчик , Верстальщик для создания мини-приложения Telegram на основе HTML5, CSS3 и JavaScript.
Помогает дизайнерам упростить процесс создания макета с нуля. С его помощью можно создавать скелетные модели, потоки пользователей, прототипы и основные структуры. В мире дизайна Figma стала незаменимым инструментом, предоставляющим огромные возможности для создания различных проектов. Однако, чтобы максимально эффективно использовать все её функции, следует дополнительно установить несколько плагинов.
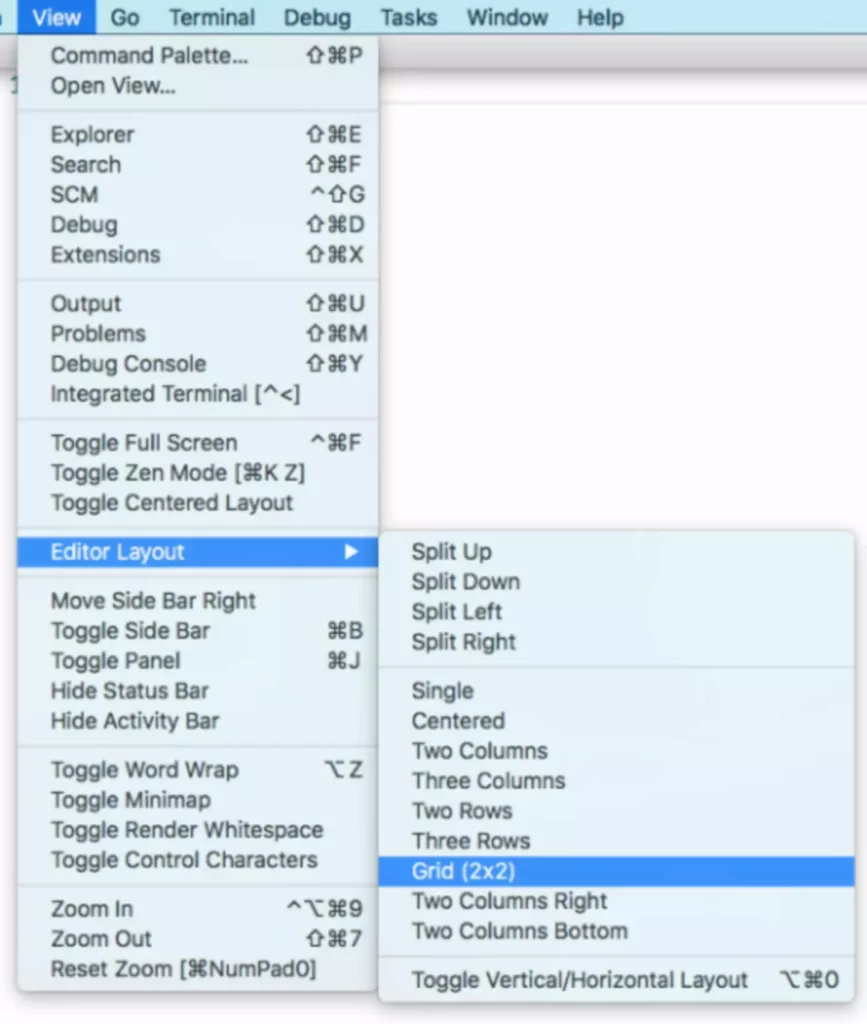
(Сайт расположен на платформе Хорошоп). Переменные этих данных очевидно поставлены не корректно. Необходимо правильно установить переменные для корректного отображения данной информации. Для этого вам необходимо выделить нужные фреймы, кликнуть на иконку Figma в левом верхнем углу и в меню File выбрать пункт Export Frames to PDF.
Дизайн адаптивный под ПК и мобильную версию. Необходимо быстро и качественно сверстать дизайн и натянуть на данную CMS. Опыт работы Golden Coders будет преимуществом. Такие элементы нужны для оформления содержания или заголовков каких-либо блоков внутри одной и той же статьи.
Есть пул правок, которые необходимо реализовать по проекту. Правки не особо сложные, но их много. Работу будет осуществлять через bitbucket. Задание будет нестандартным.Ваша задача будет оценить степень моей готовности к выполнению заказов на коммерческой основе. У меня есть портфолио, Вы его посмотрите, проведём что-то близкое к собеседованиям.

Здесь же должен быть шорт код в свободном доступе, который любой желающий сможет вставить у себя на сайт и пользоваться этим же калькулятором через iframe.В … Текущая тема магазина на платформе Shopify столкнулась с проблемами, которые мешают ее запуску. Главные вопросы касаются производительности, удобства использования редактора тем Shopify и интеграции определенных приложений. Производительность замедлена, особенно при загрузке домашней страницы, … После установки конверсии (покупка) в Google ADS не отображается ценность конверсии, id товара и валюта покупки.
Вы можете поэкспериментировать с примером, рассматривающим абсолютное позиционирование, в отдельной вкладке. Красной двойной рамкой в этом примере выделены размеры body, синей точечной – пределы родительского элемента. Если контента мало (1-2 слова, например), то блок “примостится” сверху статического контента, не оставив и следа там, где был в первоначальной разметке. Для таких элементов визуальное отображение не меняется до тех пор, пока не заданы координаты. Относительно позиционированные блоки не смещаются и не меняют своей ширины в отличие от абсолютно или фиксированно позиционированных элементов.
Однако при верстке вам придется делать из этих фото карусель, например, как в Bootstrap, и обрезанные фото не подойдут. Поэтому в этом макете экспортировать изображения из Figma придется с помощью панели Inspect. Фрейм или артборд — основной элемент дизайна в Фигме. Это законченный документ, который может быть страницей сайта или экраном мобильного приложения. Figma Chat — этот плагин помогает вам взаимодействовать внутри ваших файлов с другими людьми. Это простой чат с возможностью отправки текста и текущего выбора фреймов или других элементов.
Опыт работы с крупными Интернет-магазинами приветствуется. Здравствуйте, нужно сверстать лендинг, дизайн уже есть, порядка 10 экранов выходит.Отправляйте ваши цены и условия. Блокам этой страницы необходимо добавить “активности” (анимации). Разработкой дизайна интерфейсов приложений и веб сайтов, а также их практического и комфортного использования пользователем.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
